
Suchergebnis
[Firefox 4] Tipp: Mehr Platz & Übersicht mit versteckten Toolbars
Artikel vom 25.03.2011, Bereich: tutorials-tipps![]() Mozilla holt auf! Mit Firefox 4 bin ich bis auf Kleinigkeiten (Flackern bei Flashobjekten, einige fehlende Chrome-Komforfunktionen) sehr zufrieden, vor allem in Sachen Geschwindigkeit legt der Browser im Vergleich zu Vorgängerversionen deutlich zu. Besonders der Seitenaufbau ist sehr zügig, häufig auch schneller als bei Googles Chrome.
Mozilla holt auf! Mit Firefox 4 bin ich bis auf Kleinigkeiten (Flackern bei Flashobjekten, einige fehlende Chrome-Komforfunktionen) sehr zufrieden, vor allem in Sachen Geschwindigkeit legt der Browser im Vergleich zu Vorgängerversionen deutlich zu. Besonders der Seitenaufbau ist sehr zügig, häufig auch schneller als bei Googles Chrome.
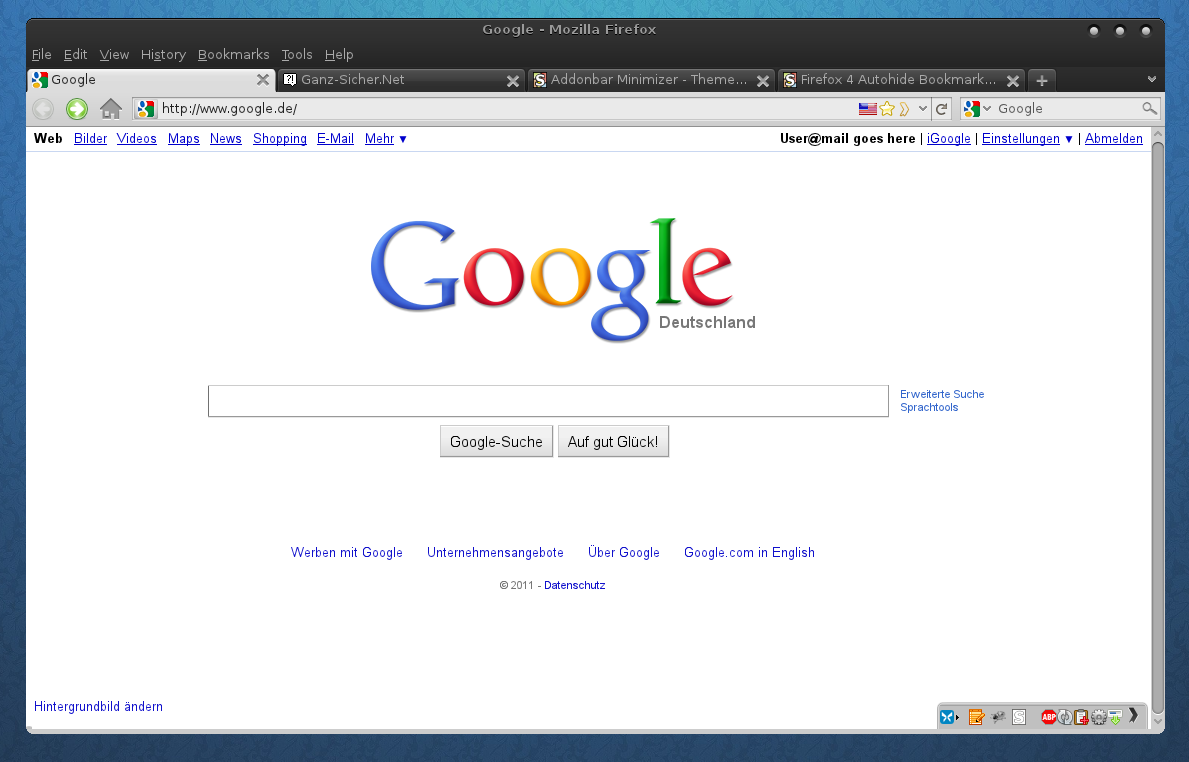
Außerdem hat es beim neuen Firefox einige strukturelle Änderungen gegeben. So können Icons von Erweiterungen beispielsweise jetzt immer in der Addon-Leiste am unteren Rand des Browsers abgelegt werden. Um (ähnlich wie bei Chrome) möglichst keinen Platz der eigentlichen Website zu “verschenken”, habe ich zusätzlich Firefox so angepasst, dass die Lesezeichenleiste (bei mir voll mit Icons diverser Websites) und die Addon-Bar automatisch ausgeblendet werden, wenn sie gerade nicht benutzt werden.
Da Firefox selbst für die Benutzeroberfläche auch (bestimmte) CSS-Einstellungen verwendet, ist es mittels Addons wie Stylish, welche den CSS-Code verändern, möglich dieses Verhalten und Aussehen recht individuell anzupassen. Auf Userstyles.org habe ich bereits fertige Codes gefunden, die wenige Wünsche offen lassen: Aufgeräumter Feuerfuchs:

Code 1: Addonbar verkleinern und evtl. automatisch ausblenden
Nach aktivieren der oben bereits erwähnten Erweiterung Stylish kann der Code für Addonbar Minimizer (siehe Screenshot rechts unten) in 2 verschiedenen Ausführungen gewählt und einfach per Mausklick installiert werden. Ich habe hier die Version ohne automatisches Ausbelden der Toolbar gewählt, da dies beim Bedienen der Addon-Kontextmenüs manchmal auch hinderlich sein kann. Wie man auf dem obigen Screen sieht, lohnt sich auch so das Verwenden des Codes, denn links gewinnt man einiges an zusätzlichem Platz. Gerade auf kleineren Geräten wie Netbooks ist das schon von Vorteil.
Code 2: Bookmarkbar automatisch ein/ausblenden
Meine Lesezeichenleiste besteht nur aus Icons (Lesezeichen mit leerem Namen) um einige häufig genutzen Seiten schnell ansurfen zu können. Mit “Autohide Bookmarks Toolbar Timed Delayed” lässt sich auch die Lesezeichenleiste bei Bedarf aus- bzw. wieder einblenden. Die dort festgelegte Zeit, die bis zum Ausblenden der Leiste gewartet wird, halte ich mit 30 Sekunden für zu lange, ich benutze deswegen eine leicht angepasste Version mit 3 Sekunden Einblendezeit:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PersonalToolbar {
visibility: collapse !important;
opacity: 0.5;
-moz-transition: visibility 2s, opacity 30s ease !important;
}
#navigator-toolbox:hover > #PersonalToolbar {
visibility: visible !important;
opacity: 1;
-moz-transition: visibility !important;
}
Code 3: Dropdownmenü der Adressleiste anpassen
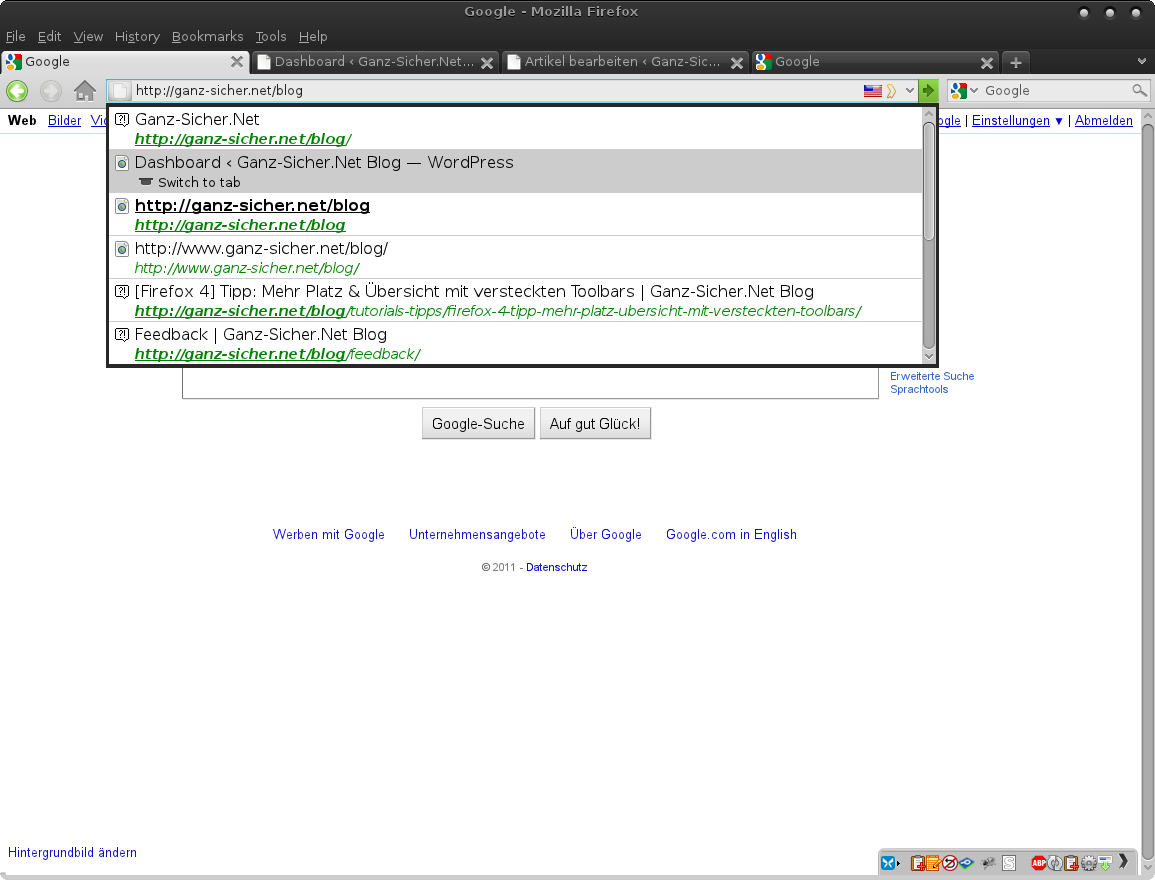
Dass bei Firefox die Hintergrundfarbe des Adressleisten-Dropdownmenüs immer vom aktuellen Gnome-Style abhängt halte ich für nicht besonders hilfreich. Bei dunklen Themes kann man diesen Bereich häufig schlecht lesen. Auf Basis von AwesomeBar Popup habe ich dies etwas angepasst:
Mein Ergebnis:

Code:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.ac-comment
{font-size: 120%! important;}
.ac-url-text
{color: green !important;
font-size: 105% ! important;
font-style: italic !important;}
richlistitem.autocomplete-richlistitem{
background-color: white !important;
color: black !important;
}
richlistitem.autocomplete-richlistitem[selected="true"]{
background-color: #ccc !important;
}